さて、この章ではフォトショップでのテクスチャの利用法について少し説明したいと思います。
え?"テクスチャってなんだ"って?そうですね。一般には何かの画像により質感を与えるために、
絵の部品を貼り付けるものと考えていただくと良いと思います。よく3Dのゲームの壁や道路等にも使われてますよね。
要はアレと考え方は一緒です。(笑)

左の画像を良く見てください。(リンクされてますから拡大可能)
洋服やマフラー・スカートが妙に細かいと思いませんか?
これがテクスチャを利用した部分なんです。
こんな模様や毛っぽい布をいちいち描いていたのでは
日が暮れてしまいます。そこでテクスチャが出てくるわけですね。
さて、ここで皆さんは"テクスクチャなんて作れるの?なにか買わなければならないんじゃないの?"
と思うかもしれませんね。いぇいぇ。簡単なテクスチャなら誰でも作れるんですよ。(^^)
と言っても多少の機材は最低限無ければいけませんけど、CGを描くのと同じ機材だけで良いんですよ。
用意する物は、フラッドヘッドスキャナー・ペイントツール(ここではフォトショップを想定しています。)
そして、何より"身の回りの物"ですね。"身の回りのもの?なんだそれ?"とお思いの方、難しく考えなくてOKです。
たとえば、あなたが今着てる服!!それも立派な材料なんです。(まさか全裸じゃないですよね。(笑))
さて、実際に作る前に実物を見てみましょう。
  
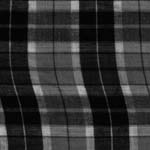
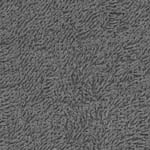
これがテクスチャです。そう、単なるグレースケールの画像です。
左から、チェック柄の布・ジーパン・タオル です。もちろんスキャナで読み込んだだけです。(笑)
はっきり言えば、グレースケールの画像ならなんでもテクスクチャに出来てしまいます。(笑)
ただしフォトショップの場合テクスチャとして扱えるのはフォトショップ形式のグレースケール画像のみです。
僕の場合、スキャンした画像を300×300の96DPIのサイズに変更し、それをグレースケールモードに変更した後、
PSD形式にて保存しています。
なお、サイズは少し大きめの方が貼りつけたときに切れ目が出来ないので良いでしょう。
特に、印刷用途や、300DPI程度の大きな画像を扱う場合はさらに数倍大きい画像を用意することをおすすめします。
では、早速使ってみましょう。作業は実に簡単です。
1.画像を用意する。2.自動選択ツール等で部分を選択する。3.新しいレイヤを作り白で塗りつぶす。
4.フィルタ>描画>テクスチャ効果を実行。5.特定のテクスチャを選ぶ。
するとどうでしょう?範囲部分にテクスチャが貼られたと思います。
このテクスチャのレイヤをオーバーレイで着色レイヤと合成して下さい。
この時、テクスチャレイヤは50%位の表示濃度が良いかもしれません。
つまり、画像で表すと下図のようになります。
 + + = =
※数値や合成方法はいろいろ試してみると良いですよ。ここに書いた数値や合成方法はあくまで参考ですから。
(ちと小さくて見にくいかもしれませんが・・・とりあえず判ると思います。(汗))
|